ফ্রী ব্লগিং সাইট তৈরীতে ব্লগারের জুড়ি নেই।কেন জুড়ি নেই তা সকলেই জানেন।যারা জানেন না তাদের এক কথায় বলি,ব্লগার আপনাকে এমন সব ফ্রী সুবিধা দেয় যা অন্য কোনো ফ্রী ব্লগ সাইট দিতে কিপটেমি করে।যাই হোক,এই ব্লগার নিয়ে এল তাদের নতুন টেমপ্লেট এডিটর ইন্টারফেস।পূর্বের থেকে আকর্ষনীয় তো বটেই সাথে আরও বেশী ইউজার ফ্রেন্ডলী।চলুন দেখে নেওয়া যায় কি থাকছে এই নতুন ইন্টারফেসে।
লাইন নম্বর: ব্লগস্পটে যারা টেমপ্লেট পূর্বে এডিটিং করেছেন তারা জানেন যে,টেমপ্লেটে কোনো কোড ভুল লিখে save করতে গেলে error report show করে এভাবেঃ "Error parsing XML line 782,column 25: The element type "p" must be terminated by matching end-tag</p>"
এখানে XML line 782 মানে কোডের এত নং লাইনে আপনি ভূল করেছে।পূর্বের ইন্টারফেসে আপনি এই লাইন গুনে গুনে নিচে নামতে হত।আপনার কষ্টের কথা চিন্তা করে ব্লগার এবার লাইন নম্বর যুক্ত করে দিয়েছে!
টেমপ্লেট প্রিভিউঃ পূর্বের সনাতন ব্লগার টেমপ্লেট ইন্টারফেসে কোনো এডিটিং এর কাজ করে তার প্রিভিউ দেখার জন্য আপনাকে ব্রাউজারে অন্য ট্যাব ওপেন করে সাইটে ভিজিট করে দেখতে হত।আহা! কি কষ্ট।এই দুঃখের পরিত্রাণ দিতে ব্লগার নিয়ে এল ''Inline Template Preview" মানে আপনি এখন কোড এডিটিং এর কাজ শেষে 'Preview Template' এ ক্লিক করলে অন্য ট্যাব ওপেন হবে না।ঐ কোডিং এর মাঝেই আপনি টেমপ্লেট প্রিভিউ দেখতে পারবেন। বলেন মাশাল্লাহ!
Widget code Editing: ওয়ার্ডপ্রেসে আমরা প্লাগিন এড করি আর ব্লগারে এড করি নতুন নতুন widget! এই widget এর কোড টেমপ্লেট এডিটর থেকে এডিট করতে পারবেন আরও সহজে। Jump to widget ব্যবহার করে।আপনার সাইটে যত widget ব্যবহার করা হবে তার সব লিস্ট এখানে আছে।ক্লিক মারলেই widget code এ জাম্প হবে।
Replace option এর জন্য Ctrl+Shift+F অথবা Ctrl+Shift+R চাপুন।
মিসিং: সব তো বললাম,বলেন এইবার কোন ফাংশনটি বেমালুম লাপাত্তা। :D গোপনসূত্রে পাওয়া খবর Expand Widget Templates এই অপশনটি নিখোঁজ।বর্তমান নতুন ইন্টারফেসে এই ফাংশনের দরকার নেই বলে ব্লগার কর্তৃপক্ষ একে গুম করে ফেলেছে।
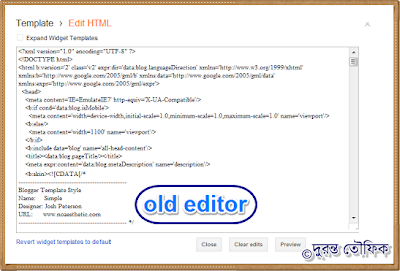
পূর্বের ইন্টারফেস
নতুন ইন্টারফেস
লাইন নম্বর: ব্লগস্পটে যারা টেমপ্লেট পূর্বে এডিটিং করেছেন তারা জানেন যে,টেমপ্লেটে কোনো কোড ভুল লিখে save করতে গেলে error report show করে এভাবেঃ "Error parsing XML line 782,column 25: The element type "p" must be terminated by matching end-tag</p>"
এখানে XML line 782 মানে কোডের এত নং লাইনে আপনি ভূল করেছে।পূর্বের ইন্টারফেসে আপনি এই লাইন গুনে গুনে নিচে নামতে হত।আপনার কষ্টের কথা চিন্তা করে ব্লগার এবার লাইন নম্বর যুক্ত করে দিয়েছে!
টেমপ্লেট প্রিভিউঃ পূর্বের সনাতন ব্লগার টেমপ্লেট ইন্টারফেসে কোনো এডিটিং এর কাজ করে তার প্রিভিউ দেখার জন্য আপনাকে ব্রাউজারে অন্য ট্যাব ওপেন করে সাইটে ভিজিট করে দেখতে হত।আহা! কি কষ্ট।এই দুঃখের পরিত্রাণ দিতে ব্লগার নিয়ে এল ''Inline Template Preview" মানে আপনি এখন কোড এডিটিং এর কাজ শেষে 'Preview Template' এ ক্লিক করলে অন্য ট্যাব ওপেন হবে না।ঐ কোডিং এর মাঝেই আপনি টেমপ্লেট প্রিভিউ দেখতে পারবেন। বলেন মাশাল্লাহ!
Widget code Editing: ওয়ার্ডপ্রেসে আমরা প্লাগিন এড করি আর ব্লগারে এড করি নতুন নতুন widget! এই widget এর কোড টেমপ্লেট এডিটর থেকে এডিট করতে পারবেন আরও সহজে। Jump to widget ব্যবহার করে।আপনার সাইটে যত widget ব্যবহার করা হবে তার সব লিস্ট এখানে আছে।ক্লিক মারলেই widget code এ জাম্প হবে।
আরও কিছু বাটনঃ
- Format Template: এটি আপনার টেমপ্লেট কে বিন্যস্ত করতে সহায়তা করবে।
- Revert changes: কোনো এডিট করার পর যদি তা মুছে ফেলতে চান তবে এই বাটনটিতে গুতা মারবেন।মনে রাখবেন এই বাটনটি শুধু সেই সব এডিটই মুছে ফেলবে যা আপনি সংরক্ষন করেননি।
- Revert widget templates to default: এটি আপনার টেমপ্লেটকে Default Settings এ রুপান্তর করবে।
- Search & Replace: পূর্বে কোনো কোড সার্চ করতে হলে আমরা Ctrl+F চাপ দিলে ব্রাউজারের নিচে Find আসত।কিন্তু এখন ব্লগার নিয়ে এল নিজস্ব ইনলাইন সার্চ অপশন।সাথে নতুনযুক্ত হয়েছে Replace অপশন।টেমপ্লেট এডিটরে গিয়ে Ctrl+F চাপুন।Inline Search চলে আসবে।
Replace option এর জন্য Ctrl+Shift+F অথবা Ctrl+Shift+R চাপুন।
মিসিং: সব তো বললাম,বলেন এইবার কোন ফাংশনটি বেমালুম লাপাত্তা। :D গোপনসূত্রে পাওয়া খবর Expand Widget Templates এই অপশনটি নিখোঁজ।বর্তমান নতুন ইন্টারফেসে এই ফাংশনের দরকার নেই বলে ব্লগার কর্তৃপক্ষ একে গুম করে ফেলেছে।
অবশেষে,সবাইকে ধন্যবাদ।কষ্ট করিয়া ব্লগ পড়ার জন্য।









ami html/css diae akta page design korsi //
ReplyDeleteaita blogar a template edit html code a dile " template must be only and only one page . we found 0" dekhai // please help me...
ami kivabe ai bloagsite ar moto site kote pari ??